ブロックレベル要素の横並びリストをセンタリングするCSSスニペット
ページ送りとかフッターナビ等で見掛ける中央寄せのCSSスニペットを紹介します。
リストをセンタリングするスタイルシート
センタリングパターン1
ブロックレベル要素をfloatした横並びリストをセンタリングする方法です。ポイントはpositionの基準位置となる要素が必要だということです。下記の例では「.fNav」が基準位置となる要素ですね。
.fNav { position: relative; overflow: hidden; } .fNav ul { position: relative; left: 50%; float: left; } .fNav ul li { position: relative; left: -50%; float: left; }
センタリングパターン2
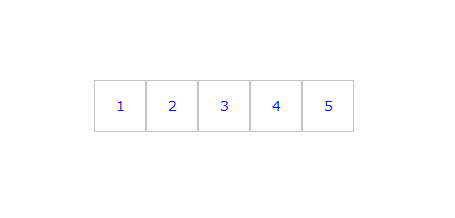
inline-blockを駆使してセンタリングする方法です。不特定数の要素が更新によって増えていく場合になどに最適ではないでしょうか。
.fNav ul { font-size: 0; text-align: center; } .fNav2 ul li { display: inline-block; font-size: 12px; }
この方法は少し癖があって、ブラウザによって意にそぐわない半角スペースが挿入されてしまいます。以下のように反転するとわかりやすいですね。

この症状を解決するための記述は、うえでハイライトしているフォントサイズの指定です。親要素で一旦ゼロにして、子要素で本来のフォントサイズを適用させるという面倒があります。解消すれば以下のように接触したのがお分かりでしょうか?こうしたうえでマージンを用い、間を空けると良いでしょう。

ほかには、IE7以下の問題です。
IE7以下ではinline-blockが効かないのでCSSハックで以下の記述を付け足さなければなりません。面倒です。
.fNav ul { font-size: 0; text-align: center; } .fNav2 ul li { display: inline-block; font-size: 12px; /display: inline; /zoom: 1; }
さいごに
パターン1のpositionのほうはラッピングする要素が必要だということ、パターン2では意図せぬスペースが生じることなどがデメリットといえます。状況に応じて記述をわけると良いと思います。
簡単にPDF化できる!指定したWebページをPDFに変換する4つの方法
PDFに変換する作業は、企業のWeb担当者のみならず、個人による情報収集などにも役立つでしょう。
前者の場合は、校正をいれて制作会社に指示をするときに活用でき効率化を図れます。後者は、貴重な情報が公開されたサイトをブックマークしていたが更新されてお手上げなんてことが無いようPDFに変換しておくと安心です。
キャプチャ画像で記録しておくのと違い、PDFデータはテキストを抽出できるメリットがあります。
WebページをPDFに変換するにはいくつか方法があります。この記事では次の、
- Webブラウザの印刷メニューからPDFに変換する
- Webブラウザのアドオン機能でPDF変換する
- Adobe Acrobatの作成メニューからPDFに変換する
- 無料のオンラインサービスを使ってPDFに変換する
4つの出力方法を紹介します。
Webブラウザの印刷メニューからPDFに変換する

メニューバーの [ファイル] > [印刷] をクリックします。もしくは、ショートカットキーの[Ctrl+P]からでも可能です。

- プリンターの選択エリアから[Adobe PDF]をクリックして選択する
- [詳細設定]ボタンをクリックし印刷設定モーダル画面で適当な設定にする
- [印刷]ボタンをクリックし任意の場所に保存する
Webブラウザのアドオン機能でPDF変換する

PDFの作成、編集ソフトであるAdobe Acrobatをインストールすると同時に「Adobe Acrobat Create PDF Toolbar」アドオンもインストールされるので、それを有効にすることでアドオン機能を利用することができるようになります。

ツールバーに固定されたアイコンをクリックして任意の場所にPDFを出力します。
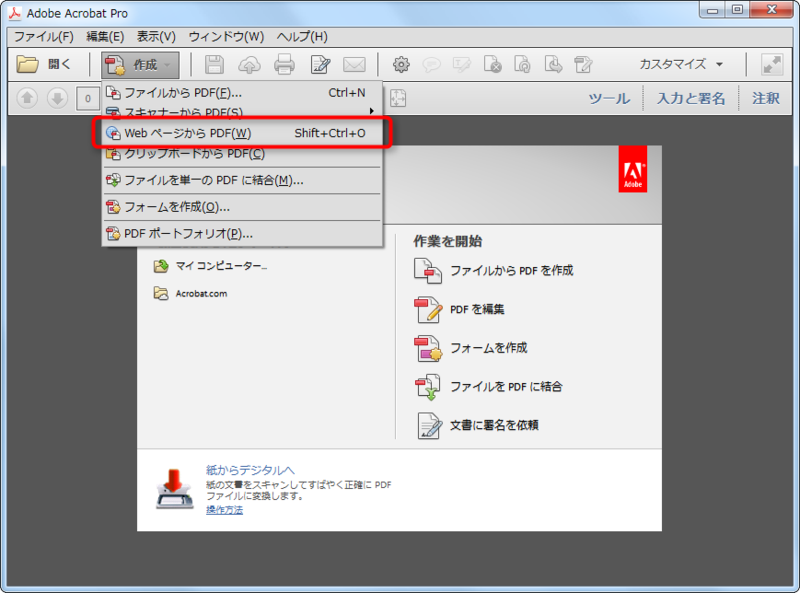
Adobe Acrobatの作成メニューからPDFに変換する

Acrobatツールバーの作成メニューの [WebページからPDF] をクリック。もしくは、メニューバーの [ファイル] > [作成] > [WebページからPDF] でも可能です。

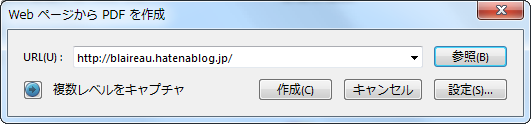
アドレスバーにURLを入力して [作成] ボタンをクリック。
無料のオンラインサービスを使ってPDFに変換する
PDF変換できるオンラインサービスはいくつかありますが、当ブログをPDFに変換してみて文字化け等の表示に不具合が少なかった「PDFmyURL.com」の紹介です。

- フォームにPDF変換したいWebページのURLを入力
- [Convert to PDF!] をクリック
さいごに
以上が、WebページをPDFに変換方法を紹介でしたが、それぞれ出来栄えに差があります。作業環境や特徴から最適な方法で試してみて下さい。
体脂肪を落としてクライマー体型になる!減量を成功させるのに必要な4つのポイント
ヒルクライムでパフォーマンスアップを狙うなら、体脂肪を削ぎ落したスリムな軽量ボディを目指したいものです。減量のためには、端的には消費カロリーが摂取カロリーを上回らなければならないのですが、しかし、承知していても難しいのが減量ですね。まずは、実施するうえでのツボを押さえて、計画的に減量を達成しましょう。
減量の基本
1.基礎代謝
基礎代謝とは、「人間が呼吸をする」「体温を保つ」など生命活動を司るために必要になるエネルギーをいいます。
この基礎代謝量は、一般成人男性で1日約1500kcalとされており、運動を特別しない場合、この基礎代謝量は1日の消費カロリーの約70%と大きな割合を占めるのです。
「基礎代謝」+「日常生活消費」+「トレーニング消費」の3つを合わせてカロリーを計算し、最適な減量スキームを立てましょう。
2.脂肪燃焼
身体能力を基準とした運動強度により糖質と脂質の利用の割合が変わります。
有酸素運動領域では脂質の利用が増し、逆に、無酸素運動領域では糖質の利用が増します。
そのため、体脂肪を落とすことが目的のダイエットの場合、最大心拍数の60%域の有酸素運動を長時間続けることが効果的とされています。
運動域の指針となる心拍機能付きのサイクルコンピュータは、運動で消費したカロリーも表示してくれるので、減量時の必須アイテムです。
3.カロリー計算
減量中は「摂取<消費」のカロリー式を手堅く実施するためにも、食品に表記されている栄養成分表示をチェックするよう習慣付けるといいです。
成分表示には、カロリーだけでなくPFC(g)もそれぞれ併記されており、脂肪分の多い食品は避けましょう。
体脂肪を1ヶ月で1kg落とすためには、体重1kgあたり約7000kcalなので、1日あたり約230kcal「摂取<消費」ができれば減量できます。
ちなみに、PFCそれぞれの1gあたりのカロリーは、たんぱく質4kcal、脂質9kcal、炭水化物4kcalとなります。
4.栄養バランス
三大栄養素と呼ばれるP(Protein・たんぱく質)、F(Fat・脂質)、C(Carbon・炭水化物)を15%、25%、60%の割合でバランスよく摂取することがコンディション維持の基本とされています。
ただし、減量中は、炭水化物の割合を減らし、たんぱく質を多めに摂取することで筋肉量を落とさないよう留意してください。
そのためにも、減量中はプロテインの利用も効果的と云えます。
さいごに
ロードバイクで走りに行くと2~3kgもの体重が落ちることは少なくありませんが、それは、水分や塩分などが体外へ排出されてるからです。脂肪自体は急激に落ちるものではないので根気よく取り組もう。